
Product Overview
Shoptrack is a powerful mobile application that gives consumers access to shopping and tracking services on one convenient platform. The super app can be a great method for businesses to engage with customers and provide them with a streamlined, customized experience.
In the case study, I decided to create a tracking and shopping application that seamlessly and effortlessly integrates to enhance the entire user experience.


Problem Statement
- A user needs to have a better user experience because the user has difficulty navigating the app, has slow loading times, has complex checkout processes, or lacks personalized product recommendations. All of the issues can negatively impact the user experience, leading to frustration and potentially causing users to abandon the app.
- A user needs a super app that combines multiple functions into one application because the user wants to purchase while also tracking the items in order to avoid forgetting their items.
- A user needs to organize all trackings from different carriers into a single application because the user wants to avoid searching for information or trackings in multiple places, such as emails or website accounts.
The Solutions
To improve the app’s stability and provide a more smooth and more seamless user experience. And a delightful interface to make it more user-friendly and intuitive, which has an impact on the overall experience.
To provide a personalized shopping experience by providing users with recommendations and product suggestions based on their interests and previous purchases. After purchasing, the tracking information will be properly updated to the tracking features.
To create a super application that combines tracking and shopping.
To create a customized feature that allows users to add tracking information from outside the application.


The Goal
To provide a positive user experience in order to build trust with users, increase customer loyalty and ultimately drives more sales for the business.

Design Process
I used the Design Thinking Process in this project because design thinking is a human-centred approach to problem-solving that involves empathizing with users, defining the problem, ideating potential solutions, prototyping, and testing. The process will have a significant impact on product design, allowing me to create products that meet the needs and desires of their intended users.

Competitive Analysis
For the design processes, the competitive matrix serves to understand what features have a satisfying implementation or are good for a business goal and use this information for our product. I compared Taobao, Amazon, and Revolve in this case study to gain insights into ShopTrack’s business needs and scope.
According to the analysis of competitors, I summarized some insights and business scopes for my app. Here are business insights and scopes below:
- B2C business for the 1.0 build release
- Super app oriented
- Develop the internal tracking shipment feature
- Target Mobile application
- Build User-friendly design

User insights
Using six participants aged 20 to 40 who are enthusiastic about online shopping, I distilled all ideas, suggestions, and pain points to provide the following user insights:
- Users dislike having to switch between apps to purchase items. They want a super app that has more products or brands.
- During the seasonal on sale, they purchase so many items from various commercial platforms that it is easier for them to forget shipments or what they brought. They feel bad about buying too much stuff.
- Users want to have recommendations based on their likes or potential likes to match products if the app has so many products that it’s a little difficult to find what they want.
- Users would like to see a feature that allows them to customize their shipment on a single shopping app so that they can manage it more effectively.

Empathy Map
Following the interview and research findings and insights, I used the empathy map to understand users’ thinks, says, does and feels.

Persona
Based on the interviews and research findings, I created a persona to help me empathize with the target audience while also prioritizing features, identifying opportunities for improvement, and developing more personalized and effective communication strategies.

Card Sorting
Following the define stage, I begin card sorting to understand better how users group and categorize information. I can organize information, identify labelling issues, test navigation structures, and understand user mental models while performing this activity. So that I can make a better transition to the next step in information architecture.

Information Architecture
Depending on the card sorting insights, I created an Information Architecture that aligns with user needs and expectations, allowing me to create intuitive, efficient, and effective interfaces.


Task Flow
Regarding the information architecture, i created the task flows to break down users’ tasks into smaller, more manageable steps. The step assisted me in understanding how users interact with the app and identifying areas where the user experience can be improved, so I can create better interfaces that meet the needs of both users and businesses.

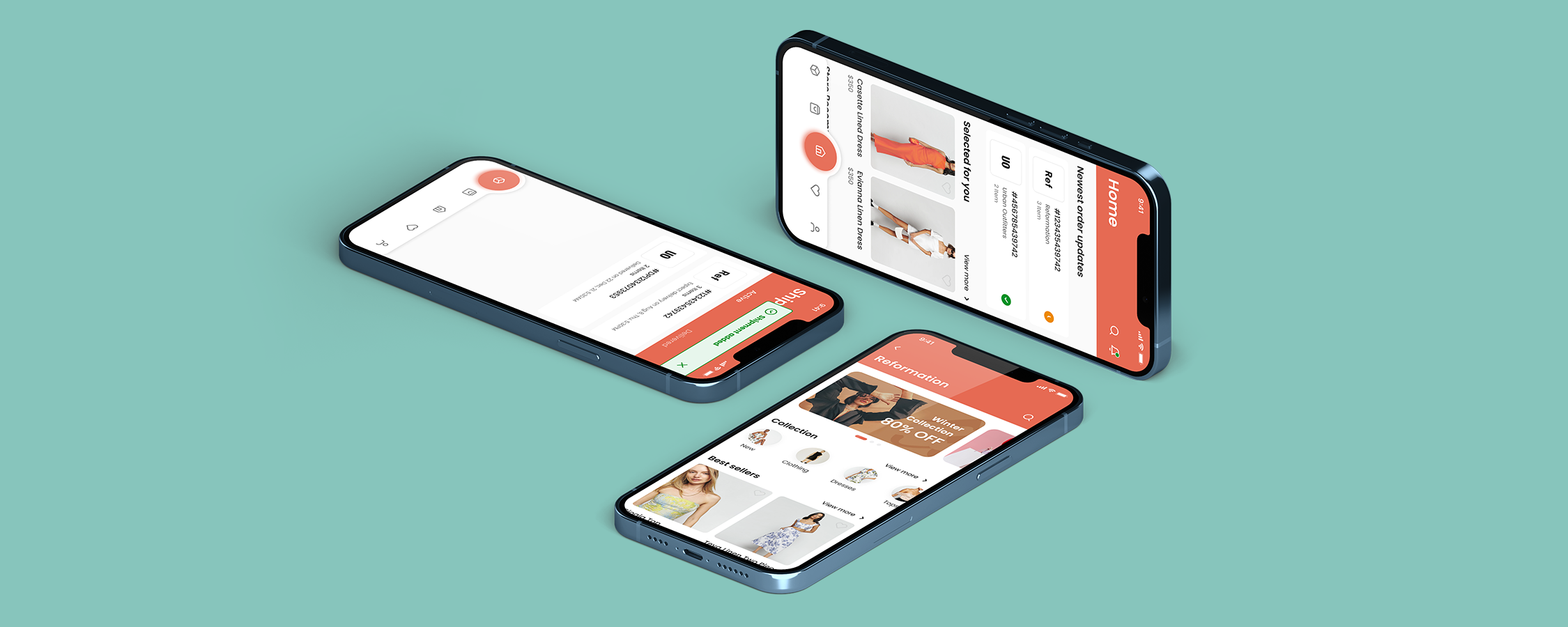
Home
As a user, I want to be able to check the status of my shipments, find my favourite store, and receive recommendations based on my preferences, so that I can save time by having quick access to the most important features.

Shipment
As a user, I want to be able to track my items, whether active or delivered, using a real-time map, as well as review my order details and shipment details, and add third-party packages, so that I can effectively manage my shipment.

Shopping
As a user, I want to be able to buy clothes, shoes, beauty products, or accessories in an app with a beautiful user interface and an easy-to-use experience, so that I can easily find what I’m looking for.

Favourite
As a user, I’d like to review what I’ve marked as potential favourite products and stores so I can decide whether or not to buy them later.

Sketches
After completing task flows, I drew a quick drawing to represent concepts in my mind. As a result, I have shown the primary screens below. This step created the foundation for high-fidelity mockups.

1st High-Fidelity Mockup
Following the sketch, I used the design tool Figma to create the 1st high-fidelity mockups of the ideas to make them more detailed and realistic representations of the product, so that I could conduct user testing before moving on to the final High-Fedility mockup.

User Testing
I used Figma mirror on IOS phones to conduct user testing with eight participants in a comfortable coffee shop. As a result, I created simple user testing reports to demonstrate my process and thoughts.
- Executive Summary
The purpose of this user testing is to gain a better understanding of the Shoptrack mobile application’s overall system and user needs and frustrations. It helps identify flaws and areas of confusion in each feature, and workflow.
As a result, when using features on the Shoptrack mobile application, most of the features can be designed to better match the user’s satisfaction or expectations. And the feedback and insights were used to influence the Shoptrack app’s design decision.
- Participants and location
The eight test participants, women aged 20 to 50 who are obsessed with online fashion shoppers, were interviewed in a quiet coffee shop. The tasks were assigned to the participants without a general search, but it is possible to use a filter and sort by.
- Goals
- Test all main features and functions with likely target users.
- Reveal pain points and confusing experiences.
- Discover users’ preferred way of key flows, and features.
- Result
A. Task

B. Engagement
Everyone could precisely add a shipment in a short period of time. It is simple to engage in like and unlike stores or products. Furthermore, Tracking and Order details are found as quickly as possible. Purchase a product, on the other hand, has a 10% failure rate because this person takes more than average time to find it, just as notifications of “offers and updates” and “on sale” have a 10% failure rate.
C. Look & Feel
Most participants commented on how aesthetically appealing and “modern” the app appears. And the workflow is simple to use.
D. Behavior
When browsing products, many participants prefer to use the menu to switch sections and save what they like. They prefer to buy items from their previous savings, and any spare change is spent right away. They prefer to see shipment updates at a glance in order to plan when they will receive them.
E. Advantage
- Appears to be well-organized generally
- User-friendly experience
- Super app satisfied
- Excellent shipment management
- Gorgeous user interface
F. Disadvantage
- Some content does not satisfy users enough.
- On some pages, the text is too small.
- Some layouts are too crowded to click.
G. Mockup iteration
According to users’ feedback, I iterated my first version of the mock-up. And I made some main problems below to show how I changed them into the final mockup.

Final High-Fidelity
According to feedback and suggestions from the user testing, I iterated the mockups and created new ones as the final mockups to hand off.

What I have learned
Because this is my own initiative, I am fully responsive to all processes. Throughout the project, I realized how crucial the design process is to UX. I had subconscious bias assumptions about various aspects at the start of the case study, but after a little user testing phase, it entirely altered my perspective. For example, I previously made the purchasing process more complicated and conducted minor user testing on this area, discovering that this process confused and nervous people. Despite the fact that I have used numerous purchasing apps and have gone through the purchase process numerous times. However, I had a predisposition for it when I developed the software. As a result, I must understand design without bias and begin reading a book titled Cognitive Biase.